
Découvrir de nouveaux pays et de nouvelles villes est excitant. Guidr aide les expatriés et locaux à se connecter entre eux. Vous aussi vous ressentez un sentiment de peur à l'idée de partir à l'étranger ? Engagez-vous avec le monde des expatriés !
Le problème
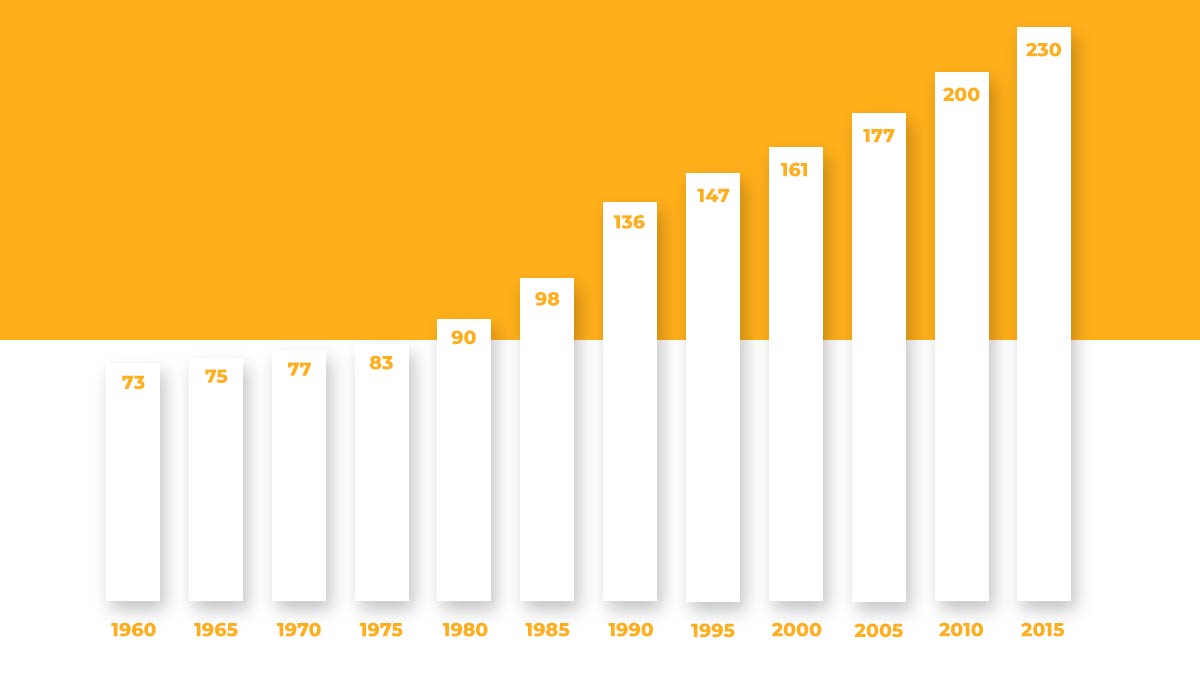
Aujourd'hui, ce sont plus de 200 millions de personnes qui vivent à l'étranger. La communauté est immense et les nouveaux expatriés doivent encore faire face à de nombreux nouveaux défis. Lorsque vous arrivez dans un nouveau pays, il y a un tas de choses à faire. Vous ne savez pas par quoi commencer, comment procéder… Tous ces nouveaux défis démotivent la plupart d'entre eux et certains ne font pas le saut final.
Brainstorming
Avec deux amis, nous aimons découvrir de nouveaux pays et nouvelles villes. Nous avons les mêmes réflexions lorsque nous échangions sur ces problèmes : faciliter le processus et rendre plus facile l'intégration de l'expatrié. Guidr est né.
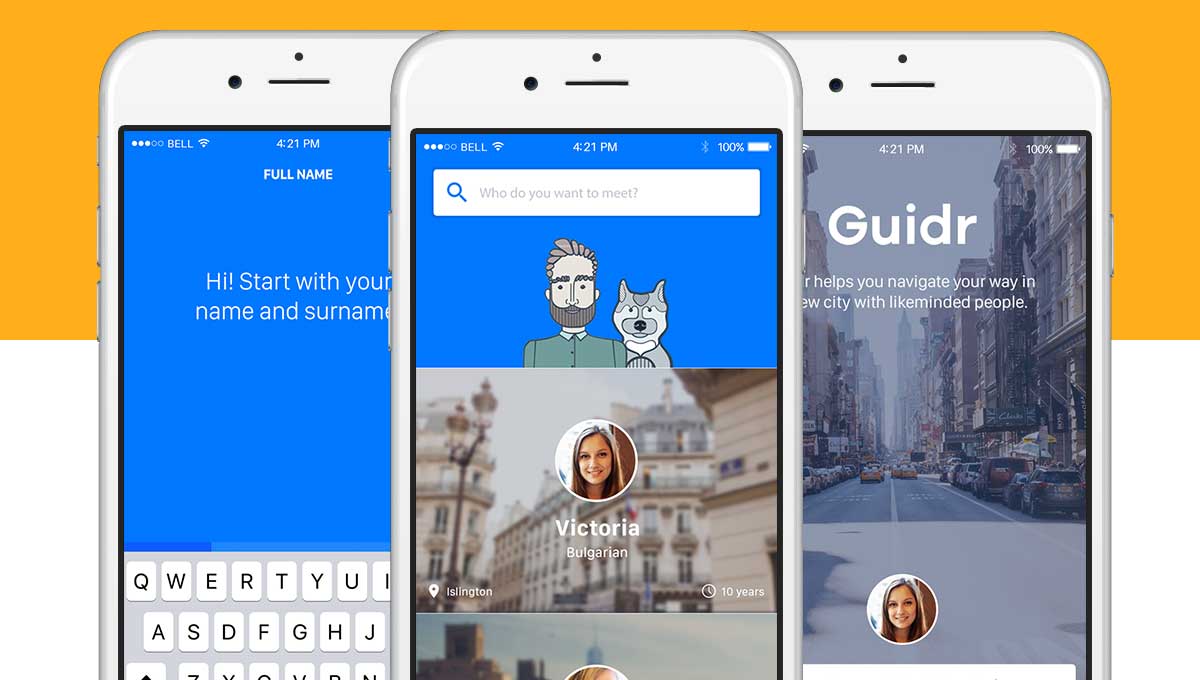
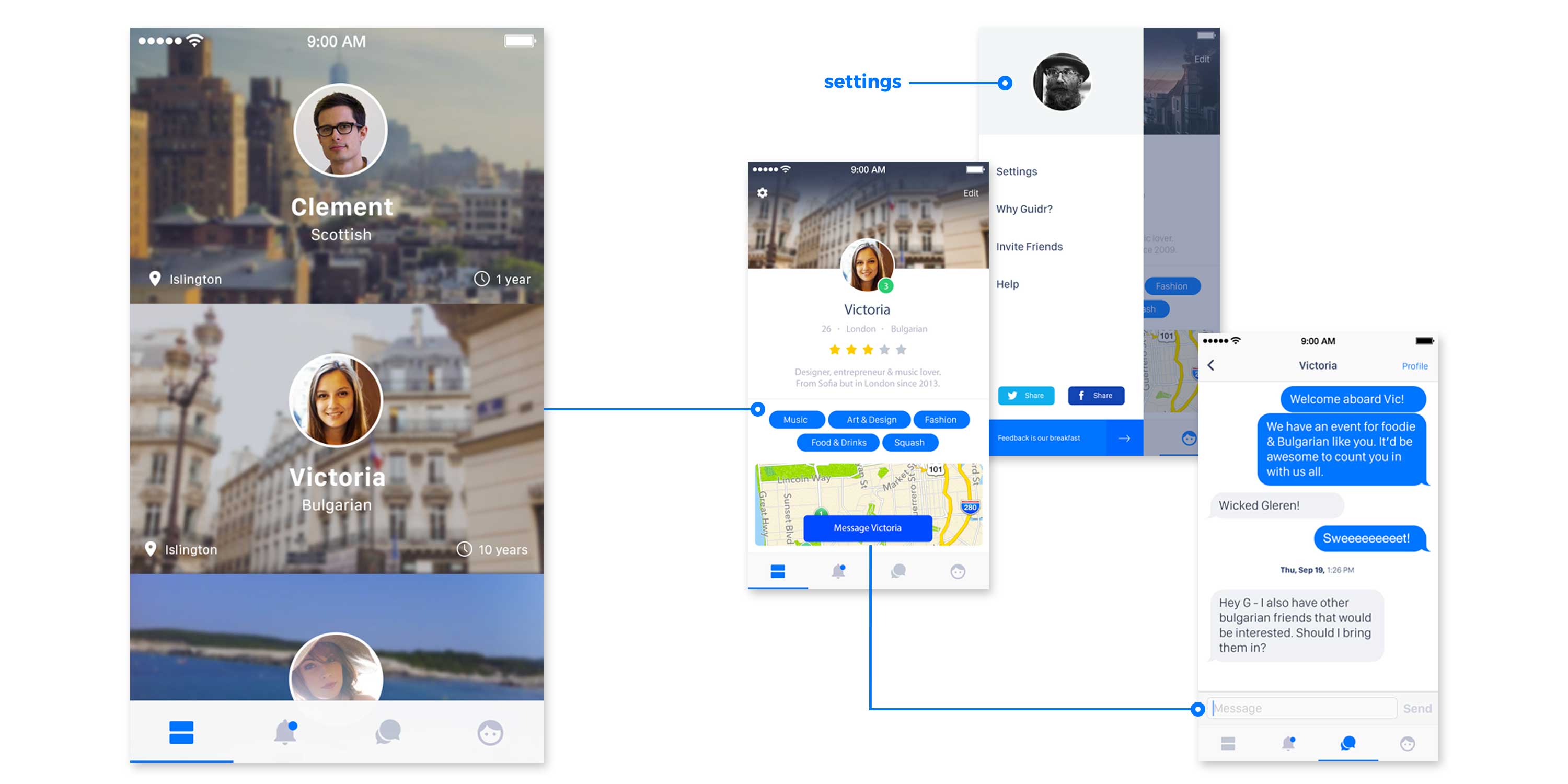
Guidr est une application mobile qui connecte les expatriés et locaux ou expatriés plus expérimentés. Vous pouvez parcourir et trier les utilisateurs par nationalité ou le temps passé dans la région, pour discuter et trouver un guide qui peut vous aider.
 Joseph Urvois Project manager
Joseph Urvois Project manager  Gleren Meneghin Lead designer
Gleren Meneghin Lead designer  Kevin Bizien Lead developer
Kevin Bizien Lead developer Mon rôle
Je suis personnellement en charge du développement technique du projet. Plus de détails à propos de la partie technique un peu plus bas.
Gestion de projet
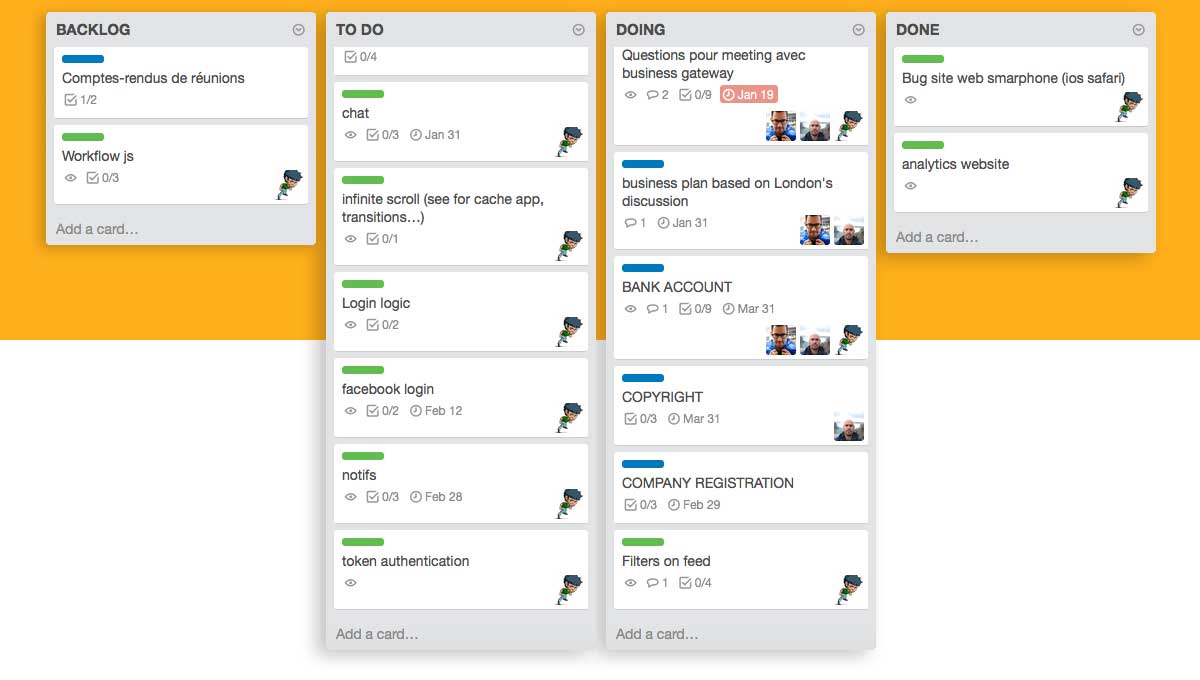
Lorsque nous avons décidé de commencer le projet, nous devions tout d'abord nous organiser. Mes partenaires et moi-même vivons dans des pays différents (Écosse, État-Unis et France). Ce qui est un atout car nous vivons le monde des expatriés. Mais cela nécessite une bonne organisation et ce n'était pas simple au début. Trello, Slack, Skype et Dropbox sont nos outils journaliers afin d'assurer une bonne gestion de projet.
Le design du produit est au coeur de la réflexion de l'équipe. Comment pouvons-nous offrir une solution simple aux nouveaux expatriés ? Nous nous posons constamment cette question. Cela nous aide à nous recentrer sur le projet et à mettre en œuvre les fonctionnalités les plus importantes.
Design & développement
Je travaille en étroite collaboration avec Gleren sur la production technique de l'application. Il se concentre sur le design, et je m'occupe du développement.
Zoom sur mon travail : partie développement
Mon choix technique fut de développer une application hybride à l'aide de Cordova. Cela me permet de maintenir une seule base de code pour les différents OS mobile (spécifiquement iOS et Android). La stack est entièrement développée en Javascript avec BackboneJS pour l'applicaiton et NodeJS pour l'API.
J'ai développé l'API à partir du Node-starter qui utilise le léger framework ExpressJS, l'ORM SequelizeJS et le middleware d'authentification PassportJS. Ce starter me permit de mettre en place rapidement une API.
Pour la stack front, BackboneJS organise mon javascript, Sass compile mon CSS et Gulp + Webpack sert mes assets en modes watch, développement ou production.
Je développe des composants UI réutilisables dans toute l'application. J'utilise la collection de modules InuitCSS afin d'organiser et architecturer tout ces composants.
Nous avons réalisé un style guide afin d'assurer la cohésion de l'UI dans l'application. J'attache une grande importance à la bonne compréhension entre les membres de l'équipe - une mauvaise communication, mauvais compréhension, mauvaise réflexion peut avoir des effets néfastes sur le projet. Toutes ces habitudes nous permettent d'assurer des itérations fluides entre les phases de design et phases de développements.

Rapide revue technique
- NodeJs, ExpressJs, SequelizeJs, MySQL, and PassportJs
- Socket IO
- Cordova
- BackboneJs
- Sass, InuitCSS
- Gulp
- Webpack
- Git
Ce que j'ai appris
J'apprend beaucoup de choses au quotidien dans mon travail. Mais ce projet me donna le petit plus pour permettre d'améliorer mes compétences. Premièrement, le développement du Node-starter avec ExpressJS et SequelizeJS. Deuxièmement, j'ai appris à me servir de la librairie BackboneJS, et globalement amélioré mes compétences en Javascript.
Au delà de la technique, je suppose que le plus important est l'apprentissage du travail en équipe. Organisation, communication, management… Penser et construire ensemble un produit pour des utilisateurs. Construire une vrai vision pour une communauté entière est la partie la plus excitante du projet.

Kevin Bizien
Designer UI & Développeur Créatif
Tu souhaites me parler de ton projet web ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !