2017-2022
Signer vos contrats n'a jamais été aussi simple.
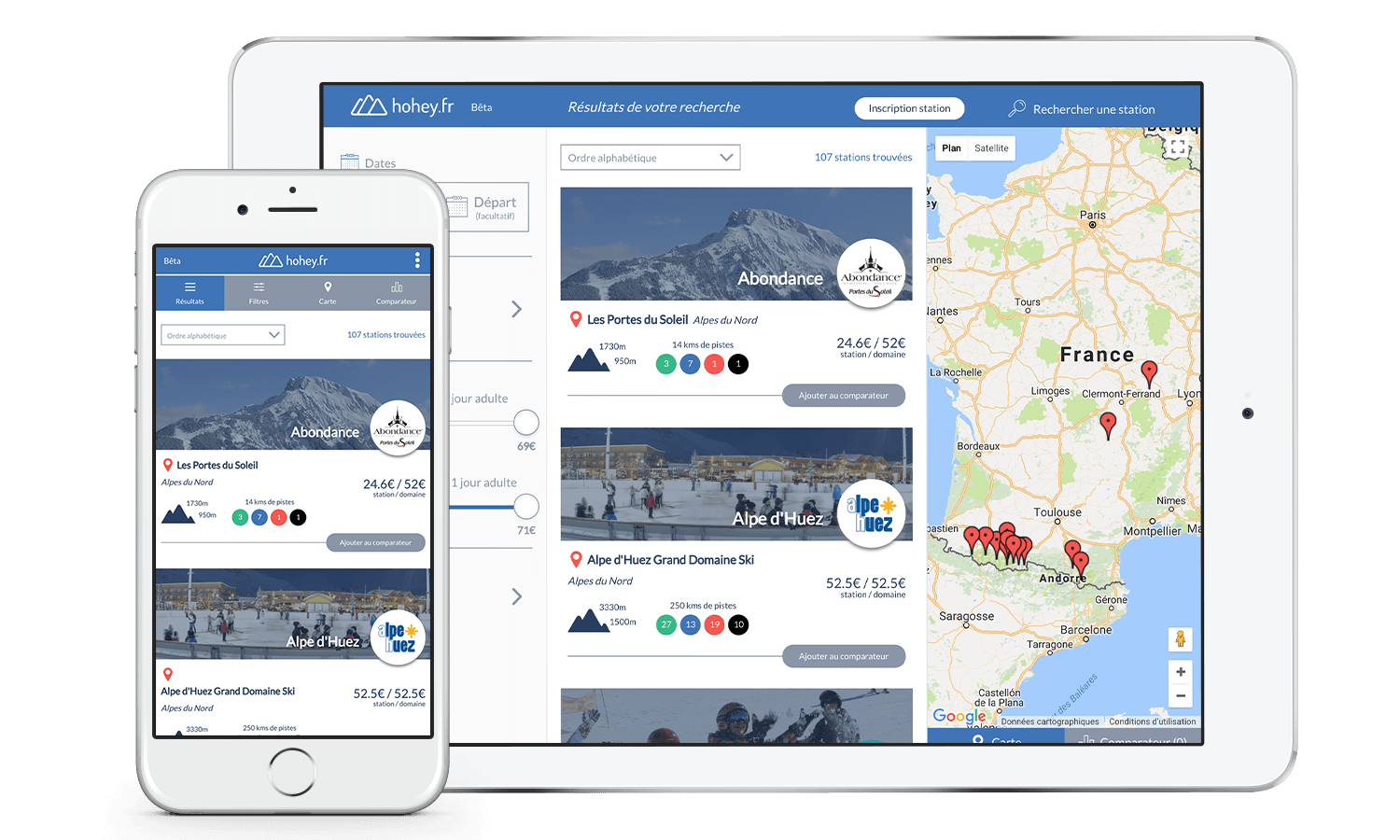
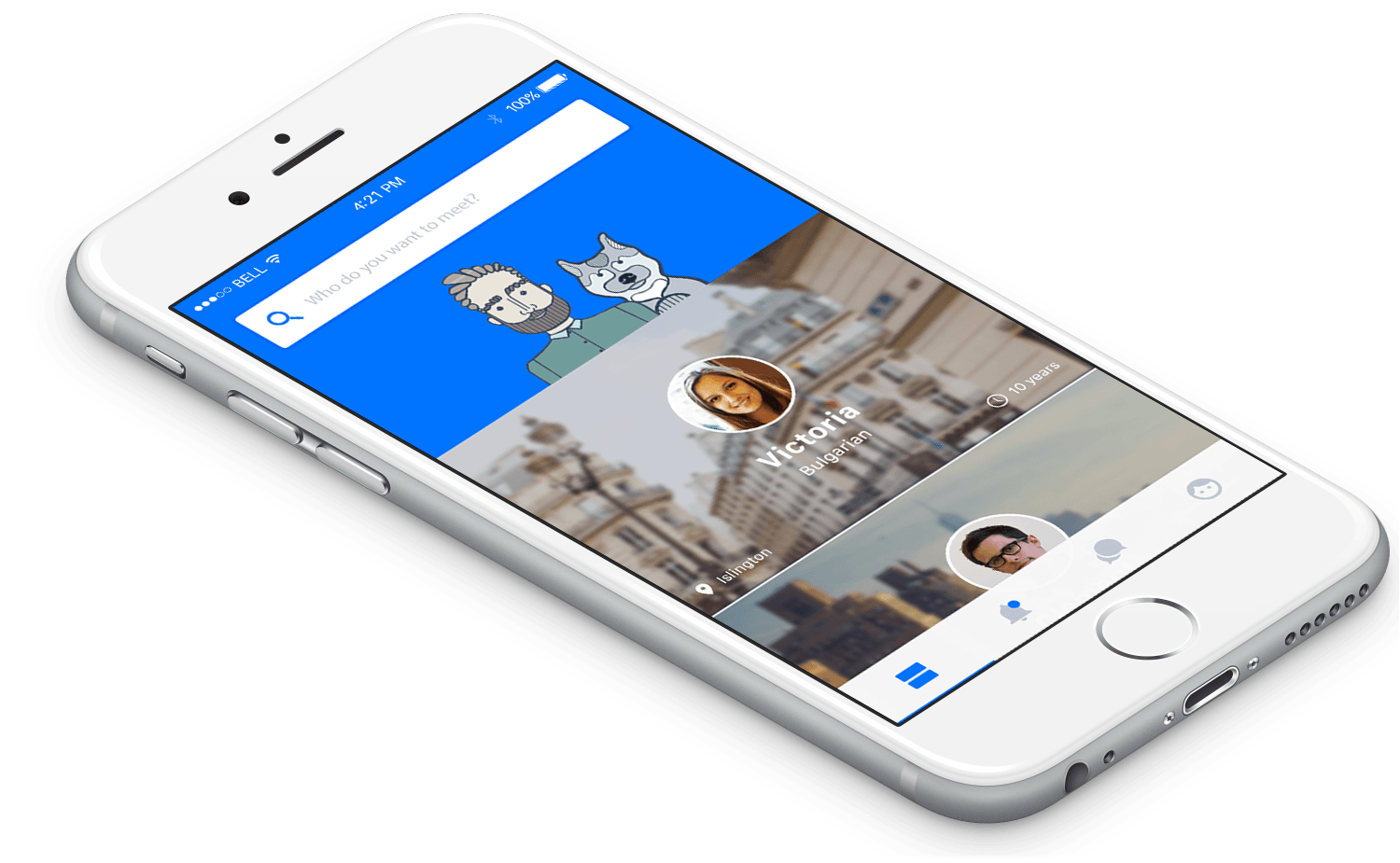
La signature électronique en un clic, c'est possible et très simple avec Yousign. Si vous avez lu la première partie de l'étude de cas, vous avez pu découvrir mon travail sur l'application web et le design system. Je vais maintenant vous parler de mon rôle dans l'évolution du site web marketing.
Étude de cas